
在当今数字化时代,图像格式多种多样,其中 WebP 格式因其出色的性能而备受关注。今天我们就来深入了解一下 WebP 格式,以及如何在常用的图像处理软件 Photoshop(PS)中打开和保存为该格式。
一、WebP 格式是什么?
- 高压缩率
WebP 能够在不明显降低图像质量的前提下,实现比 JPEG 更高的压缩比。这意味着在网络传输中,使用 WebP 格式的图像可以更快地加载,节省带宽资源,提升网页性能。例如,在相同的视觉质量下,WebP 图像的文件大小通常比 JPEG 图像小 25 – 34% 左右。 - 支持透明度
与 PNG 格式类似,WebP 也支持图像的透明度,这使得它在处理需要透明背景的图像(如图标、徽标等)时非常有用。 - 动画支持
WebP 格式还支持动画,这为网页开发者提供了一种更轻量级的替代方案,相比于传统的 GIF 格式,WebP 动画可以在保持相似视觉效果的同时,大幅减小文件大小,提升动画加载速度。 - 广泛的浏览器支持
如今,大多数主流浏览器(如 Chrome、Firefox、Edge 等)都已经支持 WebP 格式,这使得在网页设计中使用 WebP 图像成为了一种可行的选择,能够为用户带来更好的浏览体验。
详细介绍可参考:WebP 官方文档
二、在 PS 中打开 WebP 格式图片
要在 PS 中打开 WebP 格式的图片,通常可以直接使用 “文件 – 打开” 选项,选择要打开的 WebP 文件即可。然而,在某些情况下,如果 PS 没有正确识别 WebP 格式,可能需要进行一些额外的设置。
- 检查 PS 版本
确保你的 Photoshop 版本是较新的,因为旧版本可能不支持 WebP 格式。如果你的 PS 版本较旧,可以考虑升级到最新版本,以获得更好的格式兼容性。 - 安装 WebP 插件(如果需要)
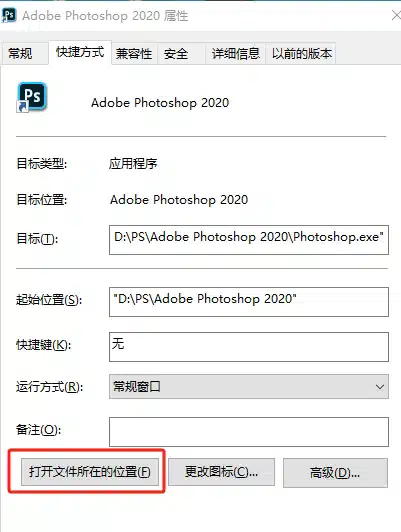
如果 PS 无法直接打开 WebP 文件,可能需要安装相应的插件。例如,可以按照以下步骤操作:
关闭 Photoshop(右键退出,这一步很重要,否则可能导致插件安装无效)。
前往插件下载地址:WebP.zip
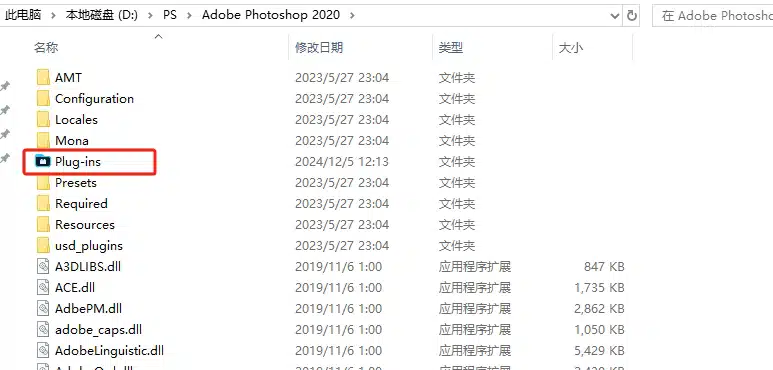
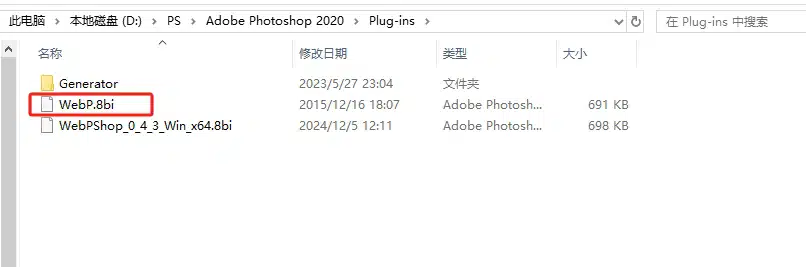
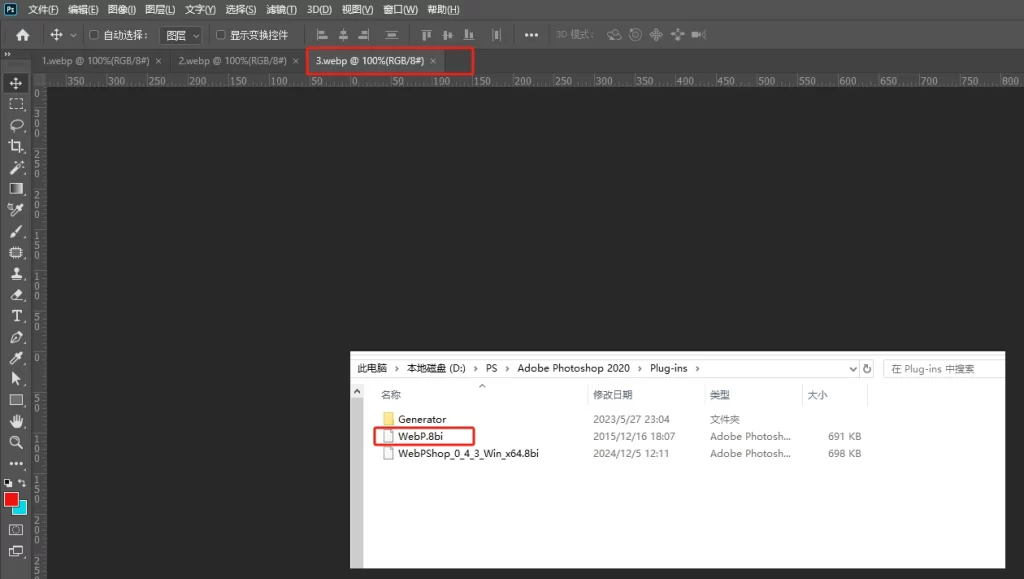
找到 PS 的安装包,将下载的插件解压,将文件Webp.8bi放入安装包位置下的 Plug-ins 文件夹。例如,在 Mac 系统中,路径可能为 “应用程序 / Adobe Photoshop [版本号]/Plug-ins” 或 “Applications/Adobe Photoshop [版本号]/Plug-ins”。



安装完成后,重新打开 PS,应该就可以正常打开 WebP 格式的图片了。

三、在 PS 中保存图片为 WebP 格式
在 PS 中将图片保存为 WebP 格式的步骤如下:https://www.youtube.com/watch?v=KUfZb4aEpBA
- 新建或打开图片
首先,新建一个图片或者打开其他格式(如 JPEG、PNG 等)的图片,准备进行保存操作。 - 选择存储为
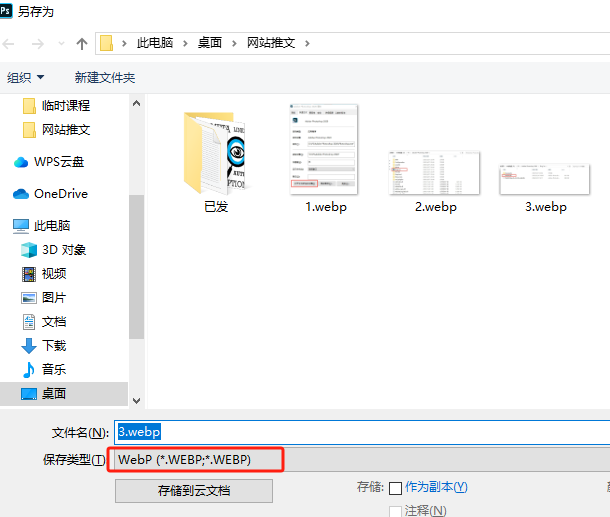
点击 “文件” 列表中的 “存储为(Save as)” 选项。(注:不要直接保存为Web格式 )

- 选择 WebP 格式
在弹出的 “存储为” 对话框中,你可以在 “格式” 下拉菜单中找到 “WebP” 选项。 - 配置保存参数
选择 WebP 格式后,你可以根据需要配置一些保存参数,如图像质量、压缩率、是否包含透明度等。一般来说,较高的图像质量会导致文件大小较大,但图像显示效果更好;较低的压缩率也会使文件大小增加,但图像细节保留更多。你可以根据具体需求进行权衡。 - 授权(Mac 端可能需要)
在 Mac 端,当点击存储为 WebP 格式后,可能会弹出 “不能打开 webp.plugin 文件之类常见安装应用提示”。此时,只需要在 “系统偏好设置 – 安全性与隐私” 中授权即可。
通过以上步骤,你就可以在 Photoshop 中将图片保存为 WebP 格式,以便在网络应用或其他需要高效图像格式的场景中使用。
希望这篇文章能够帮助你更好地理解 WebP 格式以及在 PS 中的相关操作。如果你在操作过程中遇到任何问题,欢迎留言讨论。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END






暂无评论内容